7 Kesalahan Umum Saat Menuliskan Kode HTML
7 Kesalahan Umum Ketika Menuliskan Kode HTML
Halo semuanya, tentu kalian sudah tidak asing lagi dengan istilah HTML (Hyper Text Markup Language). HTML merupakan komponen yang sangat penting dalam membangun sebuah website. Tapi tahukah kalian, tidak jarang orang-orang melakukan kesalahan ketika menulis kode HTML. Pada artikel kali ini, kita akan membahas 7 kesalahan umum saat menuliskan kode HTML. Check it out!
-
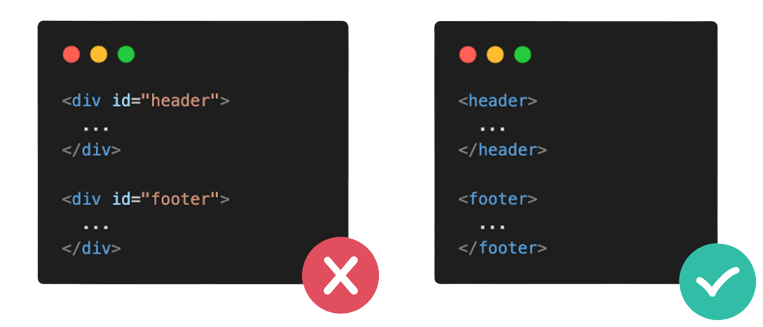
Melupakan Semantic Header dan Footer
Tag
<div>tidak memiliki semantic structure. Jadi, sebaiknya penggunaan tag<div>dihindari sebisa mungkin. Khusus untuk bagian header dan footer, HTML sudah menyediakan tag tersendiri yang bisa anda gunakan.

-
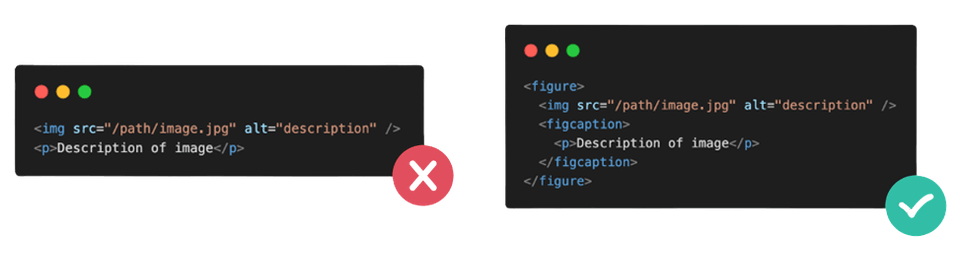
Tidak Menggunakan Tag Figure
Gambar pada sebuah website umumnya memiliki deskripsi/caption tertentu. Akan tetapi, kebanyakan orang masih menggunakan tag
<p>untuk menampung deskripsi gambar tersebut. Agar struktur kode anda lebih rapih dan mudah dibaca. Anda bisa memanfaatkan tag<figure>dan<figcaption>.

-
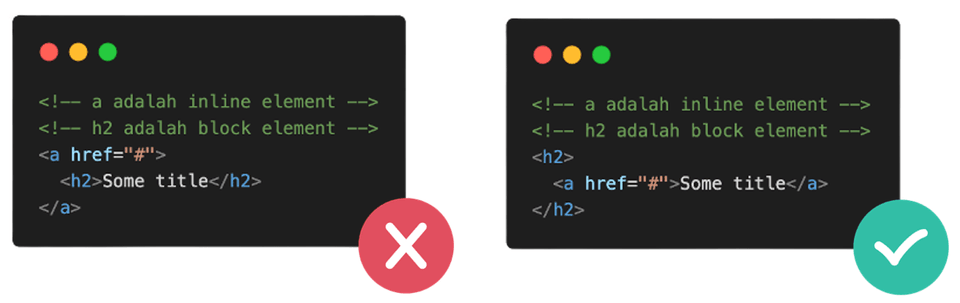
Melupakan Hirarki Inline Element dan Block Element
Jangan menuliskan inline element sebagai wrapper (pembungkus) block element. Sebaiknya inline element tidak memuat lebih dari 1 element value.

-
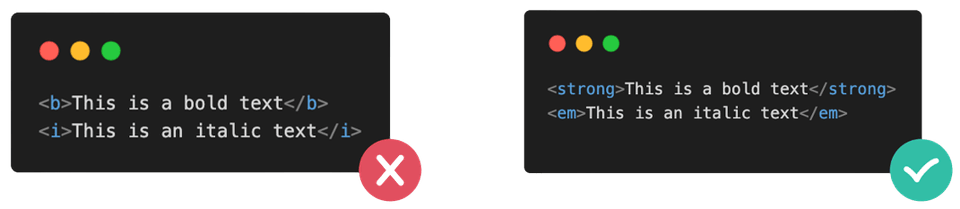
Menggunakan Tag
<b>dan<i>Tag
<b>dan<i>adalah tag yang tidak memiliki arti semantic sama halnya seperti tag<div>. Oleh karena itu, sebaiknya untuk menghindari penggunaan tag tersebut. Untuk membuat teks menjadi tebal atau miring, anda bisa melakukan styling pada file CSS atau menggunakan tag<strong>atau<em>

-
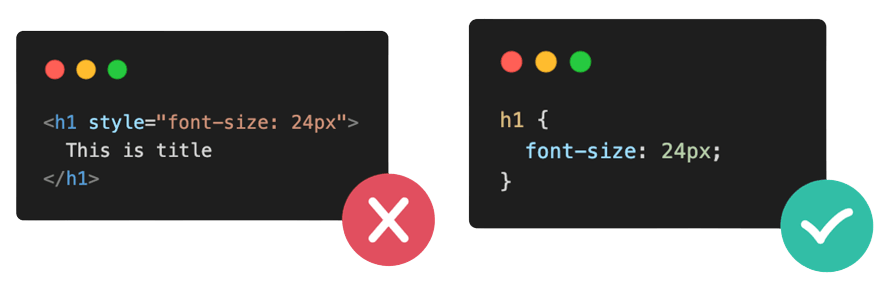
Menggunakan Inline Styles
Menulis inline styles berarti merusak prinsip struktur HTML yang seharusnya terpisah dari cara presentase visualnya (styling). Menuliskan kode CSS pada file Stylesheet terpisah adalah cara terbaik.

-
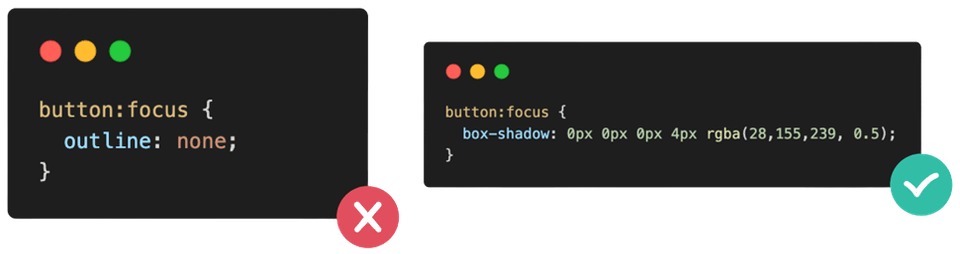
Menghilangkan Focus Outline
Focus outline merupakan indikator yang sangat penting bagi user yang tidak menggunakan mouse. Oleh karena itu, tidak disarankan untuk menghilangkan indikator ini. Jika warna default focus outline bertabrakan dengan warna design, anda bisa membuat custom CSS style sesuai selera anda.
Tips : Gunakan box-shadow agar lebih fleksibel

-
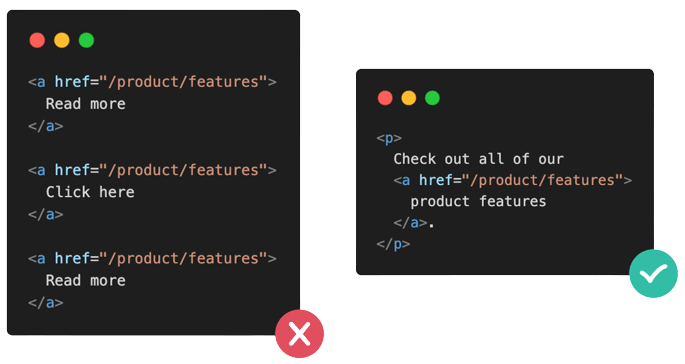
Tidak Menggunakan Descriptive Links
Teks sebuah link harus eksplisit dan menyampaikan secara jelas kemana user akan diarahkan. Dengan teks yang deskriptif, user dan search engine dapat lebih mudah memahami konten yang anda tampilkan dan hubungannya dengan halaman/situs lain.

Demikian 7 kesalahan umum saat menuliskan kode HTML. Semoga artikel singkat diatas membantu anda menghindari kesalahan serta meningkatkan skill dalam menuliskan kode HTML sehingga dapat memaksimalkan kinerja browser untuk memahami konten yang anda sajikan. Sampai jumpa di artikel selanjutnya. Terima kasih